iPhoneアプリから設定の位置情報サービス画面を開く
チャオ!
位置情報を使うサービスで基本的には位置情報はいらないけど、
これを使うには絶対でいるの!!アンタさっき許可しなかったよね!!
ってことがありますね?もう一回ポップアップ出すものいいんですが、
アプリから本体の位置情報サービス画面に誘導したいときってありません?
そんなときは
[[UIApplication sharedApplication] openURL: [NSURL URLWithString:@"prefs:root=LOCATION_SERVICES"]];
を呼ぶだけでOK!
DidViewLoadedとかに書くとページ開く瞬間にドッキリできますよ!
日本語のソース(iPhone開発やっている人で日本語で検索するなとか言わないで)
がなかったので、書いてみました。
それじゃ!
Objective-CでNSArray配列の順番を逆にする
チャオ!
NSArrayで中身の順番を逆にしたい場合は以下でOKOKです!
NSArray *reverseAr = [[元配列 reverseObjectEnumerator] allObjects];
こんな感じで使います。
NSArray *array = [NSArray arrayWithObjects:@"1", @"2", @"3", @"4", nil];
NSArray *reverseAr = [[array reverseObjectEnumerator] allObjects];
NSLog(@"%@\n%@", array, reverseAr);
array
(
1,
2,
3,
4
)
reverseAr
(
4,
3,
2,
1
)
以上!
魔法少女まどか☆マギカにでてくる入力インターフェースのライブラリー作ったー

魔法少女まどか☆マギカを見ていて何話のどのシーンか忘れちゃったんだけど、壁のタッチパネルをツルツルーって操作していて、なんかいいなと思ったのでそれが簡単に実装出来る感じのライブラリを作ってみた。
ちなみにマミさん押しです。
(何話のどの辺か分かっている人おせーて)
6話で風呂の温度設定するシーンだとK氏が教えてくれた!
デフォルトの色をそれにします!w
Objective-cです・・いろんな意味ですいません・・・・。
でっでもiphoneとかipadとかで使えばいいじゃない!!
Objective-c真面目にやりだしの最近だから色々突っ込んでくれたらうれしいんだからね!
インストール方法
ダウンロードしたファイルにLibrayフォルダがあるので、それを自分のプロジェクトにコピーするだけOK!
使い方
基本的にはダウンロードしてサンプルのMagicaSlider.xcodeprojを見て
貰えると大体わかるかと思うんですが一応以下な感じです。
// ライブラリをインポート #import "MagicaSlider.h" // 各種設定を詰める(願いを決める) NSMutableDictionary *wish1 = [NSMutableDictionary dictionary]; [wish1 setObject:@"90" forKey:@"defalutDeg"]; //例)初期値 // 設定と表示したい場所・サイズともにインスタンス化(願いと共に契約!) MagicaSlider *soulGem = [[MagicaSlider alloc] contractWithWish:CGRectMake(10, 20, 170, 170) wish:wish1]; // スライダーを動かした場合のコールバックを設定(魔法を使う) [soulGem setMagic:self magic:@selector(callBack1:)]; // ビューに追加(思いつかない・・・) [self.view addSubview:soulGem];
コールバックではNSNumberで
- 円の場合は角度
- バーの場合は横か縦のサイズ
- STEPを設定している場合はstep数
を返します。
設定・デザインできる項目
| キー | 機能 | 設定例 |
|---|---|---|
| defalutDeg | スライダーの初期値 | @"15" |
| step | ステップ数 | @"5" |
| type | 円かバー | @"circle" @"bar"(デフォルトは円) |
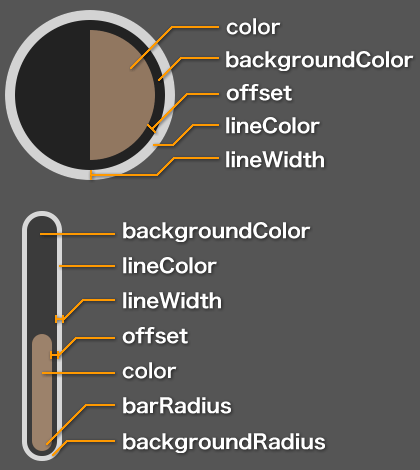
| color | 円・バーの色 | @"255,0,125,0.1" |
| backgroundColor | 背景の色 | @"255,0,125,0.1" |
| offset | 外側から円・バーまでの距離 | @"5" |
| lineColor | 枠線の色 | @"255,0,125,0.1" |
| lineWidth | 枠線の太さ | @"1" |
| vertical | バーの場合縦か | @"YES" |
| barRadius | バーの角丸 | @"10" |
| backgroundRadius | バーの背景、枠線の角丸 | @"10" |
★STEPについて
STEPを設定すると、「全体 / STEP数」刻みでスライダーが増え、callbackに渡される数も0〜指定ステップ数になります。
例えば円の場合は通常0〜360まで1刻みで値が返ってきますが、stepを6に設定すると、スライダーの増え方が60度ごとになり
callbackに返される数も0〜6になります。
★typeについて
typeは何も設定しない場合は円です。circle以外の文字をいれるとバーになります。
★各デザイン要素について
色は@"R,G,B,透明度"を文字で渡してください。
RGBは0〜255で、透明度は0.0〜1.0で指定してください。
デザインがらみの設定は以下な感じです。

願いと共に契約とかキモい人へ
以下でもできるかもねー(棒読み)
MagicaSlider *ms = [[MagicaSlider alloc] initWithFrame:CGRectMake(10, 20, 300, 40)]; NSMutableDictionary *design = [NSMutableDictionary dictionary]; [design setObject:@"90" forKey:@"defalutDeg"]; [ms setDesign:design]; [ms addTarget:self action:@selector(callBack1:)]; [self.view addSubview:ms];
Objective-Cで経緯・緯度から2点間の距離を出す
チャオ!
Objective-cで2点間の距離を出すのは超簡単!
2つのCLLocationデータから出すサンプルは結構あるんですが、経緯・緯度からってのがあんまりなかったので!って言っても簡単する過ぎて記事がすぐ終わりング
まず、以下のframeworkを突っ込んでおく。
CoreLocation.framework
次に、距離を出したいファイル(*.hでも良いです)でCoreLocationをimport
#import <CoreLocation/CoreLocation.h>
最後に下記で距離をゲット、距離はメートルで取れる感じです。
(下記は大阪城から皇居までw)
// 2点の経緯・緯度を設定 double latA = 135.5258549; double lngA = 34.6873527; double latB = 139.75313186645508; double lngB = 35.68525668970075; // 経緯・緯度からCLLocationを作成 CLLocation *A = [[CLLocation alloc] initWithLatitude:latA longitude:lngA]; CLLocation *B = [[CLLocation alloc] initWithLatitude:latB longitude:lngB]; // 距離を取得 CLLocationDistance distance = [A distanceFromLocation:B]; // お約束の開放 [A release]; [B release]; // 距離をコンソールに表示 NSLog(@"distance:%f", distance);
以上!
簡単だね♪
tableViewの上にIndicatorViewなどを表示
チャオ!
IndicatorとかをaddSubviewしても、tableViewの上にきてくれくれず表示されない!
どうしようかと悩んでたら、いい解決方法があった。
// indicatorを入れる箱を作る UIActivityIndicatorView *indicator; // indicatorのサイズ CGRect indicatorFrame = CGRectMake(0, 0, 32.0f, 32.0f); // indicatorを作成 indicator = [[UIActivityIndicatorView alloc] initWithFrame:indicatorFrame]; // indicatorの色を設定 [indicator setActivityIndicatorViewStyle:UIActivityIndicatorViewStyleGray]; // 中央に表示するように設定 [indicator setCenter:CGPointMake(160.0f, 240.0f)]; // ぐるぐるスタート [indicator startAnimating]; // indicatorをviewに追加 [self.view addSubview:indicator]; // 追加したindicatorが一番上に来るように設定 [self.view bringSubviewToFront:indicator]; // indicatorの開放 [indicator release];
[self.view bringSubviewToFront:追加したView];
で無事tableViewの上に持ってこれる。
逆に一番下に配置したい場合は
[self.view sendSubviewToBack:追加したView];
今回はindicatorだったけど、他のviewでもOKOK!