犬でもわかるforsquareAPIの使い方
チャオ!
foursquareAPIの使い方が簡単すぎて濡れた。
誰かの解説サイトも見ずに使いこなせるAPIなんて初めて♥(ビクンビクン)
ってなわけで犬でもわかるforsquareAPIの使い方です。
現行のAPIではユーザー情報とかは認証した本人のデータしか引っ張れないので、あしからず!
APIを使ってユーザーの情報をとったり、チェックインをしたりするためにはaccess tokenって言う物がいるんですね。そのために、まずは「クライアントID(CLIENT ID)」と「シークレットキー(CLIENT SECRET)」を手に入れましょう〜。
以下のURLからログイン!アカウント持っていない人は作ればいいと思います!
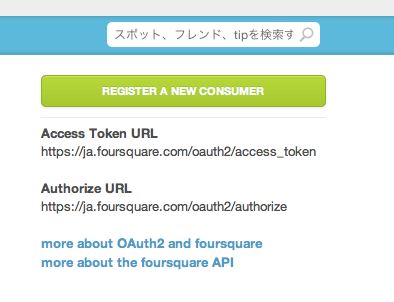
https://ja.foursquare.com/oauth/
右にある「REGISTER A NEW CONSUMER」をクリック!
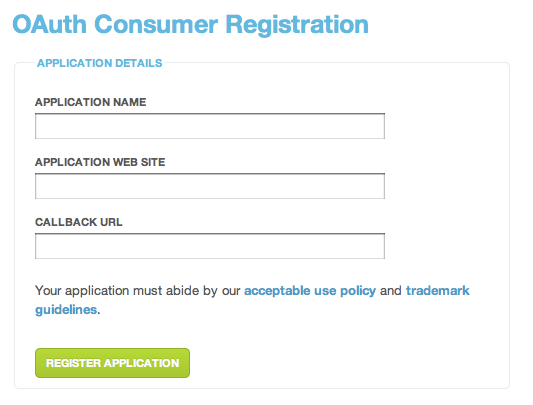
以下の3つを入れろって言われるから入れてね(全部必須)
あとで全部変えられるからガンガンいっちゃえばいいよ。
APPLICATION NAME
アプリ・サービスの名前
(ユーザーに認証を求める時に表示されます。)
APPLICATION WEB SITE
アプリ・サービスのURL
(ユーザーに認証を求める時に表示されます。)
CALLBACK URL
認証後にaccess_tokenと共に戻って欲しいURL
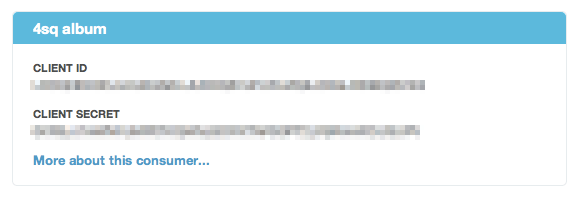
入れて「RESISTER APPLICATION」を押すとトップに下記ような感じで「CLIENT ID」と「CLIENT SECRET」がゲットできます!
これで用意が整いました!超簡単!
でわ早速アクセスして自分のチェックイン情報を取っちゃいましょう!
今回の例はjavascriptなので「CLIENT SECRET」は使いません!
サーバーサイドでやる場合は必要です!
ここに超イケている例があります!
ログインボタンを押すと下記が動くようにする。
function login()
{
var ci = 'ゲットしたCLIENT ID';
var ru = '認証後戻ってきて欲しいURL';
var authUrl = 'https://foursquare.com/oauth2/authenticate?client_id='+ci+'&response_type=token&redirect_uri='+ru;
location.href = authUrl;
}
認証後戻ってくるページ
$(function()
{
var lh = location.hash;
if (lh.indexOf('access_token') != -1) { //access_tokenがある場合
var pos = lh.indexOf('=');
// access_token を access_tokenに入れる
var access_token = lh.substring(pos+1);
// 取りに行くAPIへのURLを作る
var url = 'https://api.foursquare.com/v2/users/self/checkins';
url += '?oauth_token=' + access_token;
// urlにアクセスして反てってきたjsonから名前を取り出してbodyに突っ込む
$.getJSON(url, function(json){
datas = json.response.checkins.items;
var len = datas.length;
for (var i = 0; i < len; i++) {
$('body').append(datas[i].venue.name);
}
});
}
});
こんな感じでガシガシ取れる!認証した本人のデータだけだけど!
日付がUNXIタイムなのがちょっとだけ面倒だけど!
どんなデータがとれるかとはここを見ればいい感じ!
あと、とりあえず試してみたい人向けにソースおいておきますね。
ソースの上の方にある'ゲットしたCLIENT ID'と'認証後戻ってきて欲しいURL'だけ書き換えて試してみてね♪
'認証後戻ってきて欲しいURL'は登録した時の戻り先URLと違うとおこられるからhttp://xxxxxx/sample.htmlとかにしないとだめだぞ♪