魔法少女まどか☆マギカにでてくる入力インターフェースのライブラリー作ったー

魔法少女まどか☆マギカを見ていて何話のどのシーンか忘れちゃったんだけど、壁のタッチパネルをツルツルーって操作していて、なんかいいなと思ったのでそれが簡単に実装出来る感じのライブラリを作ってみた。
ちなみにマミさん押しです。
(何話のどの辺か分かっている人おせーて)
6話で風呂の温度設定するシーンだとK氏が教えてくれた!
デフォルトの色をそれにします!w
Objective-cです・・いろんな意味ですいません・・・・。
でっでもiphoneとかipadとかで使えばいいじゃない!!
Objective-c真面目にやりだしの最近だから色々突っ込んでくれたらうれしいんだからね!
インストール方法
ダウンロードしたファイルにLibrayフォルダがあるので、それを自分のプロジェクトにコピーするだけOK!
使い方
基本的にはダウンロードしてサンプルのMagicaSlider.xcodeprojを見て
貰えると大体わかるかと思うんですが一応以下な感じです。
// ライブラリをインポート #import "MagicaSlider.h" // 各種設定を詰める(願いを決める) NSMutableDictionary *wish1 = [NSMutableDictionary dictionary]; [wish1 setObject:@"90" forKey:@"defalutDeg"]; //例)初期値 // 設定と表示したい場所・サイズともにインスタンス化(願いと共に契約!) MagicaSlider *soulGem = [[MagicaSlider alloc] contractWithWish:CGRectMake(10, 20, 170, 170) wish:wish1]; // スライダーを動かした場合のコールバックを設定(魔法を使う) [soulGem setMagic:self magic:@selector(callBack1:)]; // ビューに追加(思いつかない・・・) [self.view addSubview:soulGem];
コールバックではNSNumberで
- 円の場合は角度
- バーの場合は横か縦のサイズ
- STEPを設定している場合はstep数
を返します。
設定・デザインできる項目
| キー | 機能 | 設定例 |
|---|---|---|
| defalutDeg | スライダーの初期値 | @"15" |
| step | ステップ数 | @"5" |
| type | 円かバー | @"circle" @"bar"(デフォルトは円) |
| color | 円・バーの色 | @"255,0,125,0.1" |
| backgroundColor | 背景の色 | @"255,0,125,0.1" |
| offset | 外側から円・バーまでの距離 | @"5" |
| lineColor | 枠線の色 | @"255,0,125,0.1" |
| lineWidth | 枠線の太さ | @"1" |
| vertical | バーの場合縦か | @"YES" |
| barRadius | バーの角丸 | @"10" |
| backgroundRadius | バーの背景、枠線の角丸 | @"10" |
★STEPについて
STEPを設定すると、「全体 / STEP数」刻みでスライダーが増え、callbackに渡される数も0〜指定ステップ数になります。
例えば円の場合は通常0〜360まで1刻みで値が返ってきますが、stepを6に設定すると、スライダーの増え方が60度ごとになり
callbackに返される数も0〜6になります。
★typeについて
typeは何も設定しない場合は円です。circle以外の文字をいれるとバーになります。
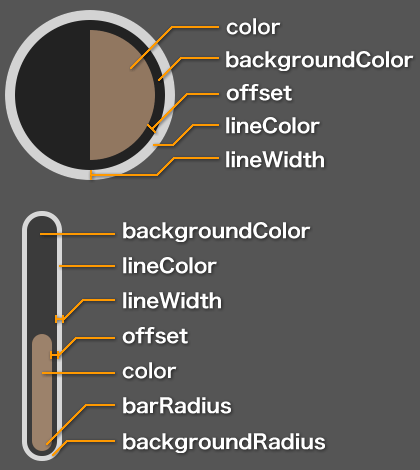
★各デザイン要素について
色は@"R,G,B,透明度"を文字で渡してください。
RGBは0〜255で、透明度は0.0〜1.0で指定してください。
デザインがらみの設定は以下な感じです。

願いと共に契約とかキモい人へ
以下でもできるかもねー(棒読み)
MagicaSlider *ms = [[MagicaSlider alloc] initWithFrame:CGRectMake(10, 20, 300, 40)]; NSMutableDictionary *design = [NSMutableDictionary dictionary]; [design setObject:@"90" forKey:@"defalutDeg"]; [ms setDesign:design]; [ms addTarget:self action:@selector(callBack1:)]; [self.view addSubview:ms];