WordPressの投稿記事に有効期限を設ける
チャオ!
WordPressの投稿記事に有効期限を付けたくて検索すると日本語ではPost Expiratorを使う記事ばっかりだった。
でもWordPress 3.3.1だとなんか上手くうごかなかった。
あと動いてもPost Expiratorだと時刻を-9時間しないといけなかったするらしい・・・・。
そこでおすすめなのがSimple expiresってヤツです!
有効期限日時も日本の時間いれまくりで問題ナッシング!
インストール
インストールはプラグインの新規追加でSimple expiresを入れて検索して今すぐインストールをクリックするだけ!
使い方
投稿記事に下記のようなボックスがあらわれるので、Enabledを選択して公開終了日時を入れるだけでOKです。
記事の有効期限や有効・無効は下記な感じでとれます。
while ( have_posts() ) : the_post(); // 有効期限を有効にしているか get_post_meta($post->ID, 'scadenza-enable', true); // 有効期限の日付 get_post_meta($post->ID, 'scadenza-date', true); endwhile; // End the loop. Whew.
おまけ 有効期限順にソートする
カッコイイ実装じゃないけどこんな感じで有効期限でソートできると思います。
ID, 'scadenza-enable', true) ) {
$sort[$loop]['expireDate'] = strtotime(get_post_meta($post->ID, 'scadenza-date', true));
// 有効期限がなければおっきい数字を入れる
} else {
$sort[$loop]['expireDate'] = 9999999999;
}
// 記事のリンクを貯めておく
$tmp[$loop] = ''.get_the_post_thumbnail($post->ID).the_title('','',false).'';
$loop++;
endwhile; // End the loop. Whew.
// 有効期限でソートして表示する
if ($tmp) {
array_multisort($sort, SORT_ASC, $tmp);
foreach($tmp as $post) {
echo $post;
}
}
?>
WordPressの投稿記事の有効期限はSimple expiresで決まりだね!
iPhoneアプリから設定の位置情報サービス画面を開く
チャオ!
位置情報を使うサービスで基本的には位置情報はいらないけど、
これを使うには絶対でいるの!!アンタさっき許可しなかったよね!!
ってことがありますね?もう一回ポップアップ出すものいいんですが、
アプリから本体の位置情報サービス画面に誘導したいときってありません?
そんなときは
[[UIApplication sharedApplication] openURL: [NSURL URLWithString:@"prefs:root=LOCATION_SERVICES"]];
を呼ぶだけでOK!
DidViewLoadedとかに書くとページ開く瞬間にドッキリできますよ!
日本語のソース(iPhone開発やっている人で日本語で検索するなとか言わないで)
がなかったので、書いてみました。
それじゃ!
navigationItemのUIBarButtonItemを好きな色にする
チャオ!
iOS5からはUIBarButtonItemにもtintColorが設定できるようになって超めでたしめでたしと思っていたらiOS4で死ねと言われて使えねーって状態になりました。
そこで画像とか用意しないで好きな色のボタン置けないかと探してたらいい方法が!
以下な感じでやればOKです!
- (void)viewDidLoad {
[super viewDidLoad];
UIColor *color = [UIColor colorWithRed:0.30 green:0.70 blue:0.00 alpha:1.0];
self.navigationItem.rightBarButtonItem =
[self barButtonItemWithTint:color
title:@"test"
target:self
selector:@selector(test:)];
}
-(UIBarButtonItem *)barButtonItemWithTint:(UIColor *)color title:(NSString *)title target:(id)target selector:(SEL)selector
{
UISegmentedControl *btn = [[[UISegmentedControl alloc] initWithItems:[NSArray arrayWithObjects:title, nil]] autorelease];
btn.momentary = YES;
btn.segmentedControlStyle = UISegmentedControlStyleBar;
btn.tintColor = color;
[btn addTarget:target action:selector forControlEvents:UIControlEventValueChanged];
UIBarButtonItem *barBtn = [[[UIBarButtonItem alloc] initWithCustomView:btn] autorelease];
return barBtn;
}
・・・・鬼の見づらさですね・・・
ようはUIBarButtonItemにtintColorのあるsegmentedControlをつっこんで、代わりにしようねっ♪って感じです。
ただし角丸の通常ボタンしか駄目なので、戻るとかはやっぱ画像がいるんだろうな・・・
UIBarButtonItemを作ってくれる関数はどこからでも呼べるようにしているといいかと思います!
以下のサイトから学びました!
How to change the color of a UIBarButtonItem
Objective-Cでの色設定を簡単に行うサービスを作ったよ
チャオ!
Objective-Cで色を作るときに、Photoshopから取った色をいちいち255で割って入力することに疲れたのでそれ用のサービスを作りました!
以下を設定しておくと色々楽できるのですが、
設定 #define RGB(r, g, b) [UIColor colorWithRed:r/255.0 green:g/255.0 blue:b/255.0 alpha:1] 使う時 text.color = RPG(255, 0, 0);
グラデーションのとかで、どーしても色がいるんだよ!!とかあるので作りました。
f00 ff0
とか改行で複数入れると複数の色を返してくれるよ!
あとヒストリーに残るので、また使いたい!とかのとき便利なはず!
それじゃ!
Objective-CでNSArray配列の順番を逆にする
チャオ!
NSArrayで中身の順番を逆にしたい場合は以下でOKOKです!
NSArray *reverseAr = [[元配列 reverseObjectEnumerator] allObjects];
こんな感じで使います。
NSArray *array = [NSArray arrayWithObjects:@"1", @"2", @"3", @"4", nil];
NSArray *reverseAr = [[array reverseObjectEnumerator] allObjects];
NSLog(@"%@\n%@", array, reverseAr);
array
(
1,
2,
3,
4
)
reverseAr
(
4,
3,
2,
1
)
以上!
魔法少女まどか☆マギカにでてくる入力インターフェースのライブラリー作ったー

魔法少女まどか☆マギカを見ていて何話のどのシーンか忘れちゃったんだけど、壁のタッチパネルをツルツルーって操作していて、なんかいいなと思ったのでそれが簡単に実装出来る感じのライブラリを作ってみた。
ちなみにマミさん押しです。
(何話のどの辺か分かっている人おせーて)
6話で風呂の温度設定するシーンだとK氏が教えてくれた!
デフォルトの色をそれにします!w
Objective-cです・・いろんな意味ですいません・・・・。
でっでもiphoneとかipadとかで使えばいいじゃない!!
Objective-c真面目にやりだしの最近だから色々突っ込んでくれたらうれしいんだからね!
インストール方法
ダウンロードしたファイルにLibrayフォルダがあるので、それを自分のプロジェクトにコピーするだけOK!
使い方
基本的にはダウンロードしてサンプルのMagicaSlider.xcodeprojを見て
貰えると大体わかるかと思うんですが一応以下な感じです。
// ライブラリをインポート #import "MagicaSlider.h" // 各種設定を詰める(願いを決める) NSMutableDictionary *wish1 = [NSMutableDictionary dictionary]; [wish1 setObject:@"90" forKey:@"defalutDeg"]; //例)初期値 // 設定と表示したい場所・サイズともにインスタンス化(願いと共に契約!) MagicaSlider *soulGem = [[MagicaSlider alloc] contractWithWish:CGRectMake(10, 20, 170, 170) wish:wish1]; // スライダーを動かした場合のコールバックを設定(魔法を使う) [soulGem setMagic:self magic:@selector(callBack1:)]; // ビューに追加(思いつかない・・・) [self.view addSubview:soulGem];
コールバックではNSNumberで
- 円の場合は角度
- バーの場合は横か縦のサイズ
- STEPを設定している場合はstep数
を返します。
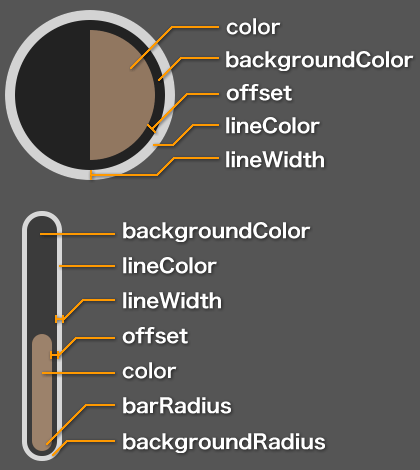
設定・デザインできる項目
| キー | 機能 | 設定例 |
|---|---|---|
| defalutDeg | スライダーの初期値 | @"15" |
| step | ステップ数 | @"5" |
| type | 円かバー | @"circle" @"bar"(デフォルトは円) |
| color | 円・バーの色 | @"255,0,125,0.1" |
| backgroundColor | 背景の色 | @"255,0,125,0.1" |
| offset | 外側から円・バーまでの距離 | @"5" |
| lineColor | 枠線の色 | @"255,0,125,0.1" |
| lineWidth | 枠線の太さ | @"1" |
| vertical | バーの場合縦か | @"YES" |
| barRadius | バーの角丸 | @"10" |
| backgroundRadius | バーの背景、枠線の角丸 | @"10" |
★STEPについて
STEPを設定すると、「全体 / STEP数」刻みでスライダーが増え、callbackに渡される数も0〜指定ステップ数になります。
例えば円の場合は通常0〜360まで1刻みで値が返ってきますが、stepを6に設定すると、スライダーの増え方が60度ごとになり
callbackに返される数も0〜6になります。
★typeについて
typeは何も設定しない場合は円です。circle以外の文字をいれるとバーになります。
★各デザイン要素について
色は@"R,G,B,透明度"を文字で渡してください。
RGBは0〜255で、透明度は0.0〜1.0で指定してください。
デザインがらみの設定は以下な感じです。

願いと共に契約とかキモい人へ
以下でもできるかもねー(棒読み)
MagicaSlider *ms = [[MagicaSlider alloc] initWithFrame:CGRectMake(10, 20, 300, 40)]; NSMutableDictionary *design = [NSMutableDictionary dictionary]; [design setObject:@"90" forKey:@"defalutDeg"]; [ms setDesign:design]; [ms addTarget:self action:@selector(callBack1:)]; [self.view addSubview:ms];
犬でもわかるforsquareAPIの使い方
チャオ!
foursquareAPIの使い方が簡単すぎて濡れた。
誰かの解説サイトも見ずに使いこなせるAPIなんて初めて♥(ビクンビクン)
ってなわけで犬でもわかるforsquareAPIの使い方です。
現行のAPIではユーザー情報とかは認証した本人のデータしか引っ張れないので、あしからず!
APIを使ってユーザーの情報をとったり、チェックインをしたりするためにはaccess tokenって言う物がいるんですね。そのために、まずは「クライアントID(CLIENT ID)」と「シークレットキー(CLIENT SECRET)」を手に入れましょう〜。
以下のURLからログイン!アカウント持っていない人は作ればいいと思います!
https://ja.foursquare.com/oauth/
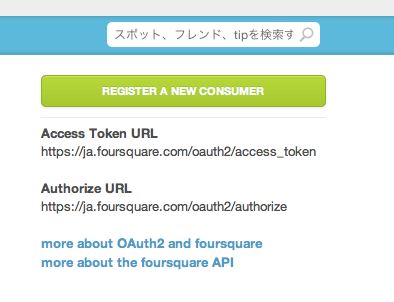
右にある「REGISTER A NEW CONSUMER」をクリック!
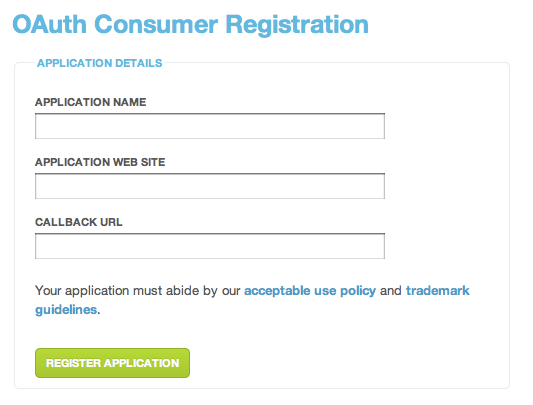
以下の3つを入れろって言われるから入れてね(全部必須)
あとで全部変えられるからガンガンいっちゃえばいいよ。
APPLICATION NAME
アプリ・サービスの名前
(ユーザーに認証を求める時に表示されます。)
APPLICATION WEB SITE
アプリ・サービスのURL
(ユーザーに認証を求める時に表示されます。)
CALLBACK URL
認証後にaccess_tokenと共に戻って欲しいURL
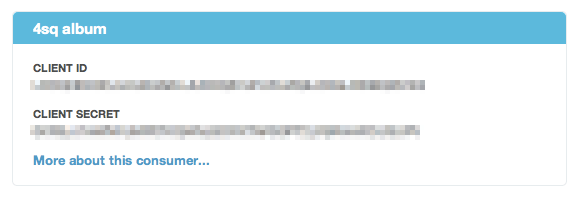
入れて「RESISTER APPLICATION」を押すとトップに下記ような感じで「CLIENT ID」と「CLIENT SECRET」がゲットできます!
これで用意が整いました!超簡単!
でわ早速アクセスして自分のチェックイン情報を取っちゃいましょう!
今回の例はjavascriptなので「CLIENT SECRET」は使いません!
サーバーサイドでやる場合は必要です!
ここに超イケている例があります!
ログインボタンを押すと下記が動くようにする。
function login()
{
var ci = 'ゲットしたCLIENT ID';
var ru = '認証後戻ってきて欲しいURL';
var authUrl = 'https://foursquare.com/oauth2/authenticate?client_id='+ci+'&response_type=token&redirect_uri='+ru;
location.href = authUrl;
}
認証後戻ってくるページ
$(function()
{
var lh = location.hash;
if (lh.indexOf('access_token') != -1) { //access_tokenがある場合
var pos = lh.indexOf('=');
// access_token を access_tokenに入れる
var access_token = lh.substring(pos+1);
// 取りに行くAPIへのURLを作る
var url = 'https://api.foursquare.com/v2/users/self/checkins';
url += '?oauth_token=' + access_token;
// urlにアクセスして反てってきたjsonから名前を取り出してbodyに突っ込む
$.getJSON(url, function(json){
datas = json.response.checkins.items;
var len = datas.length;
for (var i = 0; i < len; i++) {
$('body').append(datas[i].venue.name);
}
});
}
});
こんな感じでガシガシ取れる!認証した本人のデータだけだけど!
日付がUNXIタイムなのがちょっとだけ面倒だけど!
どんなデータがとれるかとはここを見ればいい感じ!
あと、とりあえず試してみたい人向けにソースおいておきますね。
ソースの上の方にある'ゲットしたCLIENT ID'と'認証後戻ってきて欲しいURL'だけ書き換えて試してみてね♪
'認証後戻ってきて欲しいURL'は登録した時の戻り先URLと違うとおこられるからhttp://xxxxxx/sample.htmlとかにしないとだめだぞ♪
foursquareAPIを使ってサービスを作ってみた
チャオ!
foursquareAPIが素敵すぎたので、サービスを作ってみたよ!
一応スマホ対応もしているよ!
foursquareにアップした画像を見れるだけのサービスなんで、
画像上げてない人は何も表示されないよー。
いいギャラリーライブラリーがなかったのと動きとかに手をかけすぎて
おもったより時間かかっちゃったー。
次はpostするのも作りたいなぁー。
Objective-Cで経緯・緯度から2点間の距離を出す
チャオ!
Objective-cで2点間の距離を出すのは超簡単!
2つのCLLocationデータから出すサンプルは結構あるんですが、経緯・緯度からってのがあんまりなかったので!って言っても簡単する過ぎて記事がすぐ終わりング
まず、以下のframeworkを突っ込んでおく。
CoreLocation.framework
次に、距離を出したいファイル(*.hでも良いです)でCoreLocationをimport
#import <CoreLocation/CoreLocation.h>
最後に下記で距離をゲット、距離はメートルで取れる感じです。
(下記は大阪城から皇居までw)
// 2点の経緯・緯度を設定 double latA = 135.5258549; double lngA = 34.6873527; double latB = 139.75313186645508; double lngB = 35.68525668970075; // 経緯・緯度からCLLocationを作成 CLLocation *A = [[CLLocation alloc] initWithLatitude:latA longitude:lngA]; CLLocation *B = [[CLLocation alloc] initWithLatitude:latB longitude:lngB]; // 距離を取得 CLLocationDistance distance = [A distanceFromLocation:B]; // お約束の開放 [A release]; [B release]; // 距離をコンソールに表示 NSLog(@"distance:%f", distance);
以上!
簡単だね♪
tableViewの上にIndicatorViewなどを表示
チャオ!
IndicatorとかをaddSubviewしても、tableViewの上にきてくれくれず表示されない!
どうしようかと悩んでたら、いい解決方法があった。
// indicatorを入れる箱を作る UIActivityIndicatorView *indicator; // indicatorのサイズ CGRect indicatorFrame = CGRectMake(0, 0, 32.0f, 32.0f); // indicatorを作成 indicator = [[UIActivityIndicatorView alloc] initWithFrame:indicatorFrame]; // indicatorの色を設定 [indicator setActivityIndicatorViewStyle:UIActivityIndicatorViewStyleGray]; // 中央に表示するように設定 [indicator setCenter:CGPointMake(160.0f, 240.0f)]; // ぐるぐるスタート [indicator startAnimating]; // indicatorをviewに追加 [self.view addSubview:indicator]; // 追加したindicatorが一番上に来るように設定 [self.view bringSubviewToFront:indicator]; // indicatorの開放 [indicator release];
[self.view bringSubviewToFront:追加したView];
で無事tableViewの上に持ってこれる。
逆に一番下に配置したい場合は
[self.view sendSubviewToBack:追加したView];
今回はindicatorだったけど、他のviewでもOKOK!